

| Manual de usuario CourseLab |   |
El Objeto Imagen Guiada se utiliza para mostrar el punto clave de la Imagen. Este objeto tiene Señal de Guía para marcar los puntos clave de la imagen. Este tipo de objeto tiene su cinta de controles con botones de Siguiente / Anterior.
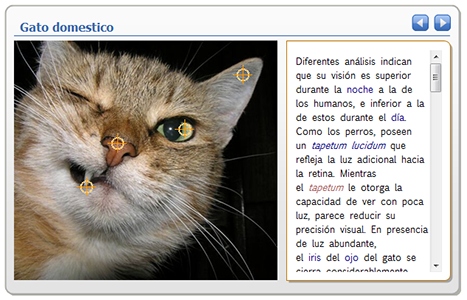
Ejemplo de como aparece en el modo Editar (tener en cuenta Guide Marks en la Imagen):

El mismo Objeto en Curso real se ve diferente - Marcas de guía no son visibles, pero flecha del Área Descripción apunta exactamente a una de las marcas de guía:


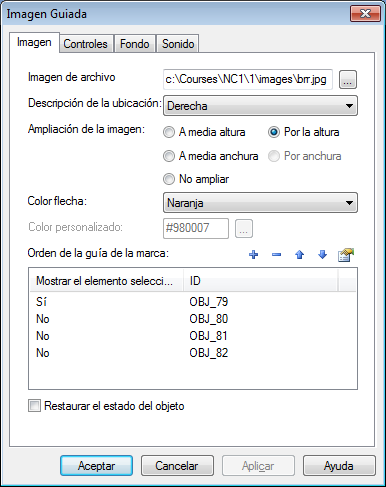
En la pestaña "Imagen" puede elegir el archivo, para el Área de Descripción y la lista de Señales de Guía que serán gestionadas. También puede elegir el color de la flecha para que constraste con la imagen.
La Imagen en el Objeto se agranda en función del tipo de escala de Imagen elegida - seleccione la apropiada en función del ancho y el largo. Tenga en cuenta que a veces se puede recortar la imagen.
Este objeto puede restaurar su estado, es decir, cuando el alumno vuelve a la Diapositiva anterior, va a ver el objeto en el mismo estado.

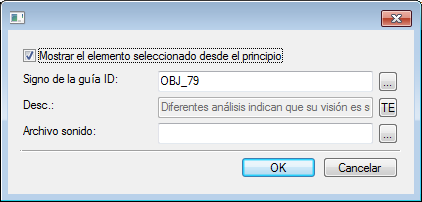
La Señal de Guía ID corresponde al objeto Señal de Guía. La Descripción - texto completo que se mostrará en el área de Descripción del Objeto cuando la Señal de Guía correspondiente sea seleccionada. Este es el campo de Texto Detallado - puede contener imágenes, tablas, links, etc. La barra de desplazamiento aparecerá automáticamente cuando el tamaño del texto exceda el tamaño del Área de Descripción. Para cada elemento puedes elegir un archivo de sonido con narración.
Mostrar la Pestaña seleccionada desde el inicio La casilla de verificación permite mostrar la pestaña seleccionada desde el principio (y también mostrarla en el modo Editar). En caso de no seleccionar ninguna pestaña, la primera será seleccionada por defecto. En caso de seleccionar más de una, será mostrada la primera en haber sido seleccionada.

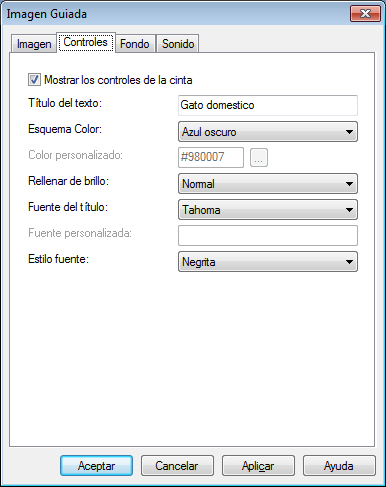
En los controles pueden cambiar los parámetros de visualización de la cinta de Controles y botones, y activarla o desactivarla.

En la pestaña "fondo" puede cambiar la visualización del fondo a encendido y apagado y definir sus parámetros de visualización:

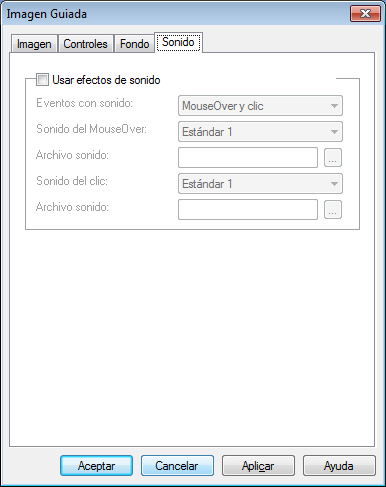
En la pestaña "Sonido" puede activar y desactivar sonidos al pasar el ratón por encima o al hacer click, o definir sonidos personalizados.
¡IMPORTANTE! Los sonidos al hacer click y al pasar el ratón por encima, deben ser cortos y no deben tener ningún retraso al iniciarse. De lo contrario, puede llevar a retrasos no deseados en la ejecución del curso.
El objeto es capaz de generar eventos con respecto a las acciones de los usuarios y de la interpretación de las acciones del objeto. Cuando se combina con eventos de acciones, se puede emplear para la construcción de modelos de comportamiento intelectual de otros objetos en función del estado actual del objeto. Los eventos se encuentran disponibles utilizando mecanismos de manipulación de eventos.
| Evento | Una vez activado |
| Al mostrar el elemento | En cada selección de la pestaña |
| en el Primer Elemento Mostrado | Cuando la primera pestaña es seleccionada |
| el Último Elemento Mostrado | Cuando la última pestaña es seleccionada |
| en Todos los Elementos Mostrados | Cuando la última pestaña sin visitar es seleccionada. Tener en cuenta que este evento se activa sólo una vez. |
El estado del objeto puede ser modificado utilizando métodos.
| Nombre del método | Resultado de la Ejecución |
| ELEMENTO SIGUIENTE | Seleccione el elemento siguiente (si se puede) |
| ELEMENTO ANTERIOR | Seleccione el elemento anterior (si se puede) |
| MOSTRAR | Seleccione elementos que discurran en parámetros de métodos, empezando desde 1 (si es posible). |
Junto con las propiedades de objetos comunes, este objeto tiene propiedades específicas, que pueden ser utilizadas en acciones y en sustituciones de texto (OBJ_ID de abajo significa ID de objeto actual):
| Propiedad |
Devuelve |
Sintaxis |
| item | Número actual de elementos seleccionados (empezando desde 1) | $OBJ_ID.item |
| allVisited | Volver a "1" si todos los elementos han sido visitados, "0" en caso contrario. | $OBJ_ID.allVisited |