| CourseLab 3.5. User's Guide |  |
 |
Toggle Button is the special Object, which provides switching between two modes of Module or Objects.
IMPORTANT! This Object is intended to work on MASTER-SLIDE.
Examples of Object appearance:


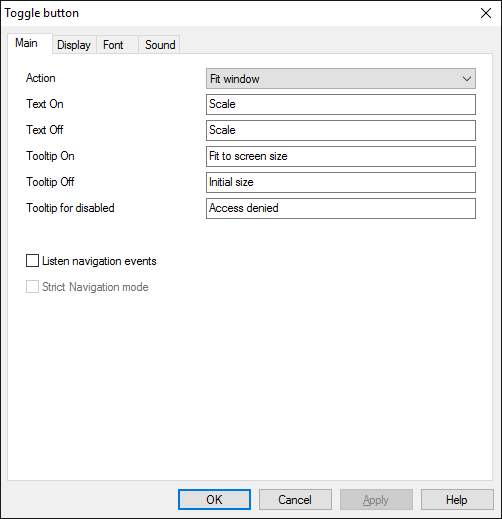
Specify the role of the button - i.e. action, which will be activated by button. Available actions:
You can change button text and allow using strict navigation behavior - in this case button will be disabled until all the Objects of the Frame or Slide will be displayed.
Special parameter is switches on and off button's support of navigation events and actions, for example, NAVIGATION button.

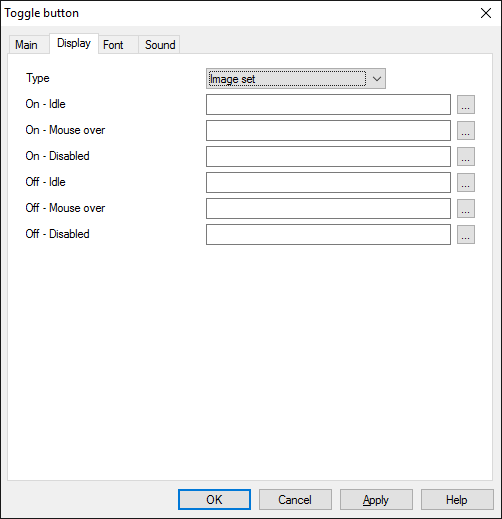
On the Display tab you can define button type. In case you select Image set fields for image files become visible. You need 2 sets of 3 images:

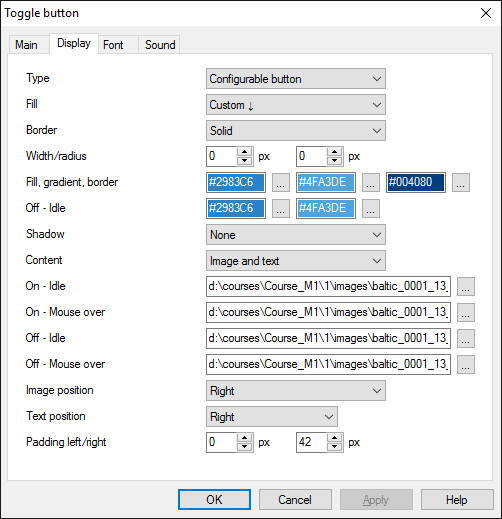
In case Configurable button option is selected you can define different parameters of button appearance.

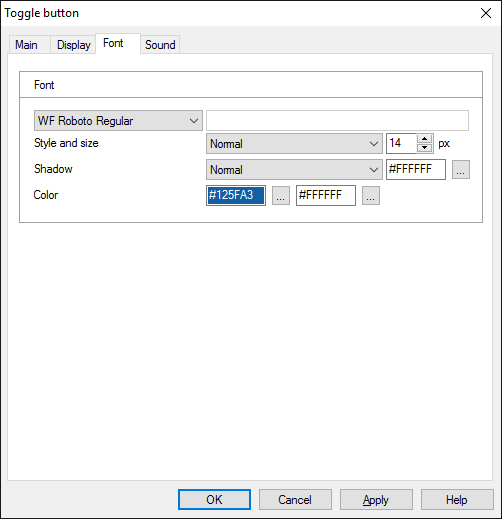
Font contains parameters of button font.

On the Sound tab you can switch click and mouseover sounds on and off, or change it to custom sounds.
IMPORTANT! Sounds must be short and have no starting lag. Otherwise it may lead to undesirable delays in course playing.
The following Methods can be used when working with this Object.
| Method | Result |
|---|---|
| DISABLE | Object will be disabled. |
| ENABLE | Object will be enabled. |
Along with common object properties, this object has some specific properties, that can be used in actions and in text substitutions (OBJ_ID below means current object ID):
| Property | Returns | Syntax |
|---|---|---|
| disabled | Returns 1 if the Object is currently disabled, 0 otherwise. | $OBJ_ID.disabled |