

| Manual de usuario CourseLab |   |
Galería de imágenes 1 es utilizada para mostrar múltiples imágenes en un bloque con "paginación", por ejemplo una por una. En el caso de que la anchura o altura de la imagen sea más grande que el objeto bloque de imágenes, la imagen se redimensiona automáticamente para adaptarse al bloque. Las imágenes que son más pequeñas que el bloque se muestran tal cual (no se escalan). Si se permite, el usuario también puede hacer click en la imagen para abrirla en una ventana separada con su tamaño original.
Ejemplo de apariencia del objeto:

Existen 4 zonas configurables en el Objeto:
¡IMPORTANTE! Por favor, tenga en cuenta que cada imagen consumirá tiempo para descargarla y recursos del ordenador para manejarla. Aunque no hay restricciones técnicas en la cantidad de imágenes en el objeto, debe tener en cuenta posibles restricciones en el equipo y en la red de los estudiantes.

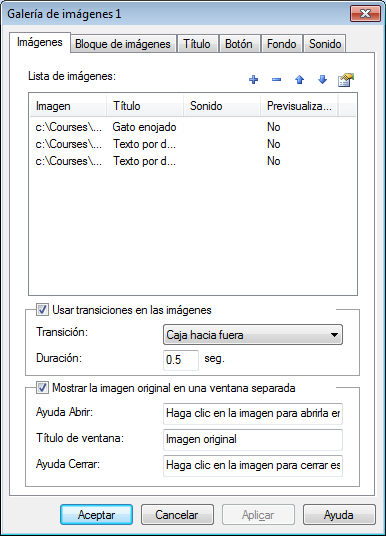
En la pestaña "Imágenes" puede definir la lista de imágenes con sus descripciones y ficheros de sonido opcionales para cada efecto de transición de imagen. Mostrar imagen original en una ventana separada permite abrir la imagen original.
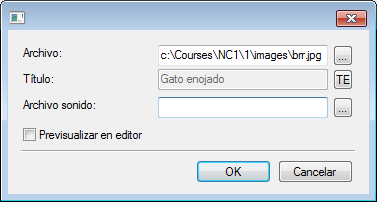
Utilice el botón "+" para abrir el diálogo de propiedades de la imagen.

Seleccione el archivo de imagen y rellene el campo de descripción. También puede adjuntar un fichero de sonido a cada imagen (.swf o .mp3/.wma/.wav). Será reproducido cuando el usuario seleccione esta imagen.

En la pestaña "Bloque de imagen" puede cambiar si visualizar o no el bloque de imagen y definir parámetros de visualización:

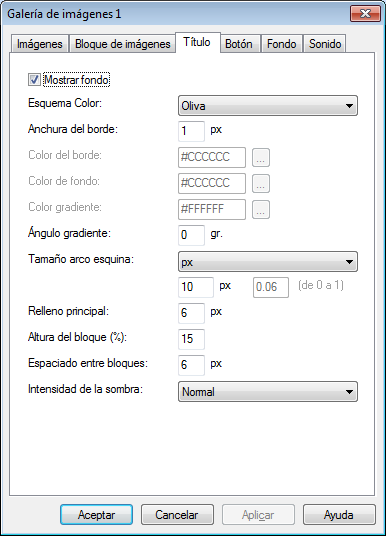
En la pestaña "Descripción" puede cambiar si se visualizasn o no las descripciones y se definen parámetros de visualización:

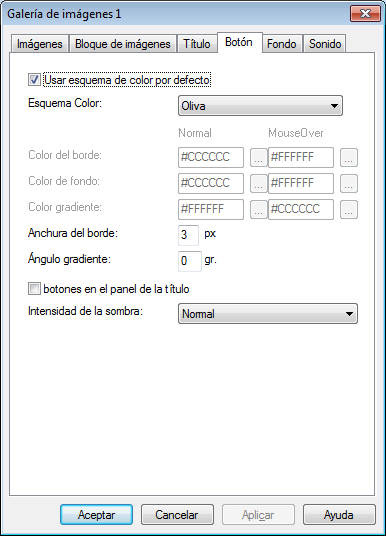
En la pestaña "Botón" puede definir parámetros de visualización de botones:

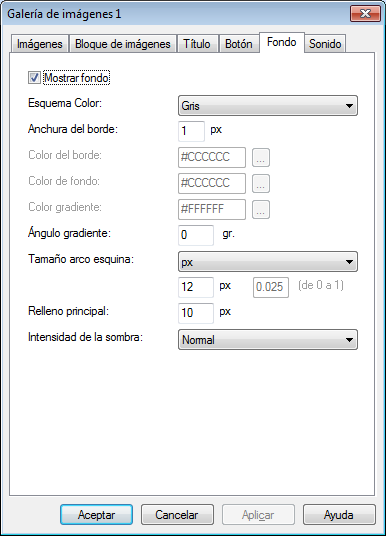
En la pestaña "Fondo" puede cambiar si visualizar o no el bloque de fondo y definir parámetros de visualización:

En la pestaña "Sonido" puede activar y desactivar sonidos al pasar el ratón por encima o al hacer click, o definir sonidos personalizados.
¡IMPORTANTE! Los sonidos al hacer click y al pasar el ratón por encima, deben ser cortos y no deben tener ningún retraso al iniciarse. De lo contrario, puede llevar a retrasos no deseados en la ejecución del curso.