| CourseLab 3.5. User's Guide |  |
 |
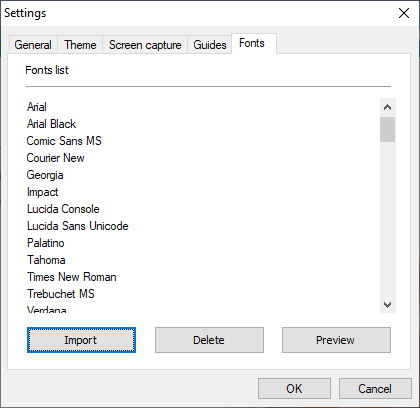
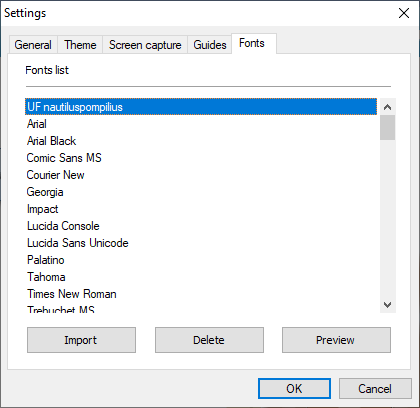
On the Fonts tab you can modify font list, which is used in Rich Text editor - delete unwanted fonts or add your own web fonts.
Web font is the set of font files - browser will load one of them to display strings, which styled with this font. Web fonts are not intended to be installed on PC and loaded with course content.
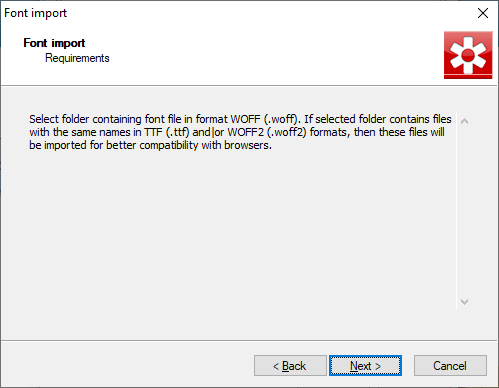
Web font must have at least one file in WOFF format, which most browsers support. You may also add TTF font format for better compatibility with some operation systems and browsers. Some browsers also support modern WOFF2 format. When CourseLab imports web font it looks for WOFF file in target folder, if there exist files with the same name as WOFF, but in TTF or WOFF2 format - they will be also imported automatically.
Please note that you need web font at least in one - normal - style. However some web fonts may include also files for Bold, Italic and BoldItalic styles. It is recommended to import these additional files as it makes fonts look better.
IMPORTANT! Please be aware that web fonts may be subject of commercial licenses, check the license before using the font.
For example lets add web font NautilusPompilius. Place files WOFF, WOFF2 and TTF in the same folder.

To add web font in fonts list on Fonts tab press button.

Web font import wizard will start. Please note that you can add only one web font with each Wizard launch

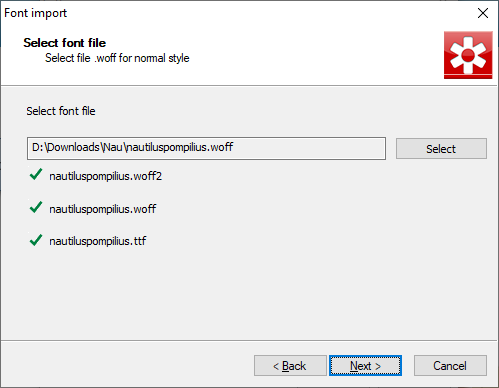
Select file in WOFF format for Normal style. Available font files will be displayed below the field. On the next wizard pages you can select additional files for Italic, Bold and BoldItalic styles (if available). Please note that only Normal style is mandatory.

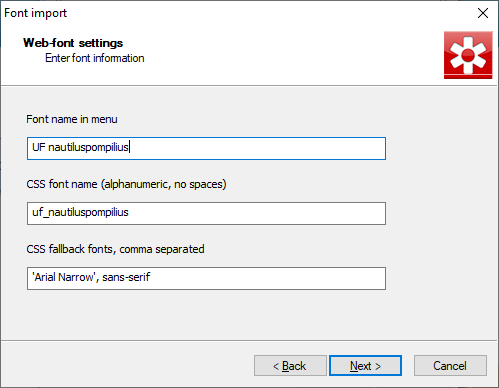
Next page after files selection contains fields for configuring added font. Font name in menu - name, which will appear in Fonts menu. CSS-name - name, which will be used in CSS rules - must contain only alphanumeric sy,bols without spaces. CSS fallback fonts - list of substitute fonts to use if web font fails to load or render, usually it ends with font family: serif, sans-serif, monospace.

Press to continue.

Web font is imported and appears in the list of available fonts.

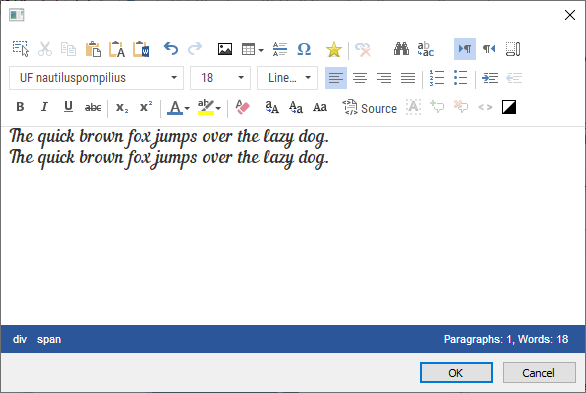
You can view selected font "in action" pressing button.

Added font will appear in Fonts menu of Rich Text editor automatically.
However in other cases (some object dialogs, where font is seleceted as parameter) font will not appear. To use added font in such cases select option and fill in custom font field with CSS name of added font - exactly as it was enetered.