| CourseLab 3.5. User's Guide |  |
 |
Universal shape allows to place the text or image into the different shapes. This Object can be used as callout, button or text box.
Examples of Object appearance:
 |
 |
 |

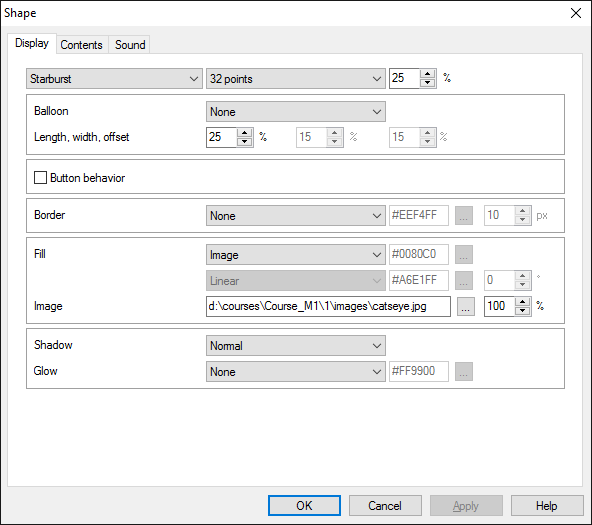
The essential parameter is Type of the shape. Other parameters on the tab change depending on selected type. For example, for Starburst shape you can define number of points and its offset, for rectangle - corner radius etc.
Some shape types can be used for callouts. For such shapes the fields of Balloon section become active and you can define direction of the arrow, its length, width and offset (if applicable).
All shape types can be used as buttons with predefined States. If the Object is used as button, you can also define the behavior of the button:
Define border and fill parameters. In addition to usual transparent, solid and gradient fill type this Object can be filled by Image, which will scale to Object's size.
If needed, change shadow and glow intensity.

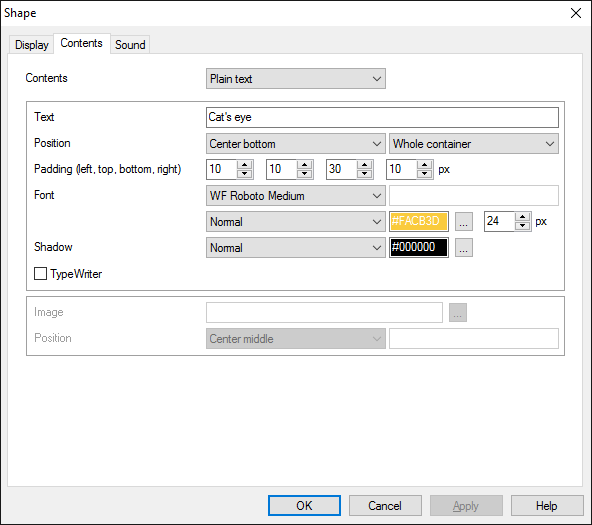
This Object can contain:
You can define the position of the text. There are two options: inside the automatically calculated text area of the shape (in this case text will be always inside the shape) and in the container-sized block over the shape (in this case the shape is just background for the text and placing it correctly becomes your task). If plain text is used then you can define font parameters.
This Object can utilize TypeWriter effect, which makes characters to appear one by one.
In addition, if the image is used you can define image position. Note that unlike background image, this image is not scaled to fit the shape and always displayed in original size.

On the Sound tab you can switch click and mouseover sounds on and off, or change it to custom sounds.
IMPORTANT! Sounds must be short and have no starting lag. Otherwise it may lead to undesirable delays in course playing.
This Object has predefined States:
| Identifier | Name | Assignment |
|---|---|---|
| default | Default | Object's usual State. |
| highlighted | Highlighted | Will be displayed on mouse over. |
| active | Active | Will be displayed when left mouse button is pressed. |
| selected | Selected | Displayed only by action. |
| disabled | Disabled | Displayed only by action. When displayed, all mouse events of this Object will be blocked. |
Object is capable generating events with regards to the user's actions and interpretation of the actions by the object. When combined with actions events can be employed for building up intellectual behavior models for other objects depending on the current state of the Object. Events are available using CourseLab built-in events manipulation mechanism.
| Event | Triggered Upon |
|---|---|
| on TypeWriter End | After last character of the text is displayed (if TypeWriter effect is used) |
| on Text Added | After text is added |
| on Text Refreshed | After text is refreshed |
| on Reset Text | After text is reverted to initial state (discarding all previous changes) |
| on State Changed | After the State of the Object is changed |
The following Methods can be used when working with this Object.
| Method | Result |
|---|---|
| REFRESH | Refreshes the text in the object. Can be useful if the text contains dynamically changed substitutes. |
| RESET | Resets text to initial value. |
| ADD TEXT | Adds the text to the current text. Note, that the style of closest paragraph will be used for new text. |
Along with common object properties, this object has some specific properties, that can be used in actions and in text substitutions (OBJ_ID below means current object ID):
| Property | Returns | Syntax |
|---|---|---|
| state | Returns the identifier of the current Object's State | $OBJ_ID.state |