| CourseLab 3.5. User's Guide |  |
 |
Image Gallery is used for displaying multiple images in one block with "paging", i.e. one by one. In case width or height of the image is more than object's image block, images will be automatically resized to fit the block. Images that are less than image block will be displayed "as is" (no scaling). If allowed, user also can click the image to open original size picture in separate window.
This Object can save and restore its last state, i.e. when you return to the Slide this Object will display the last displayed element.
Examples of Object appearance:

Configurable zones of the Object:
IMPORTANT! Please take in account, that each image will consume time to download and computer resources to handle. Though there are no technical restrictions on quantity of images in the object, you should consider possible learners computer and network restrictions.

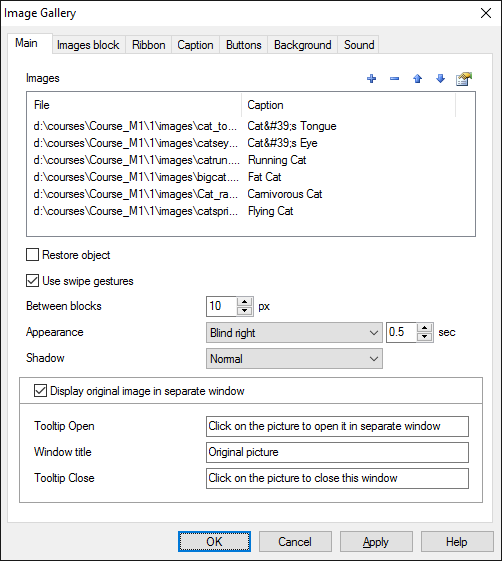
On the Main tab you can define the list of elements "image - caption - sound", transition effects and parameters of displaying the Image in separate window. Use button to add new element. Dialog window opens up.

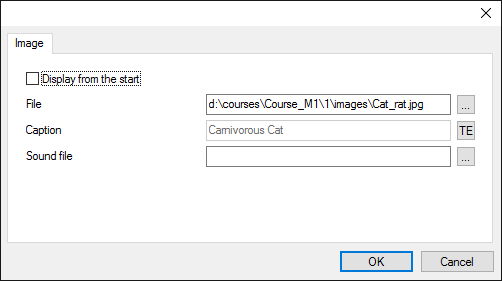
Select image file, fill caption if needed. You can also attach sound file to each image. It will be played when user selects this image.

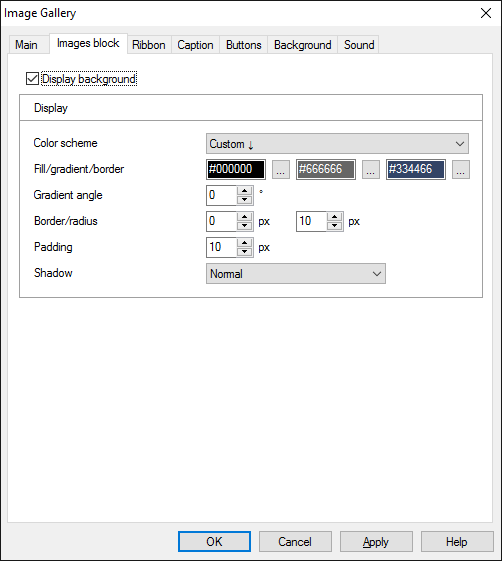
On the Images block tab you can switch displaying of image block on and off and define its display parameters:

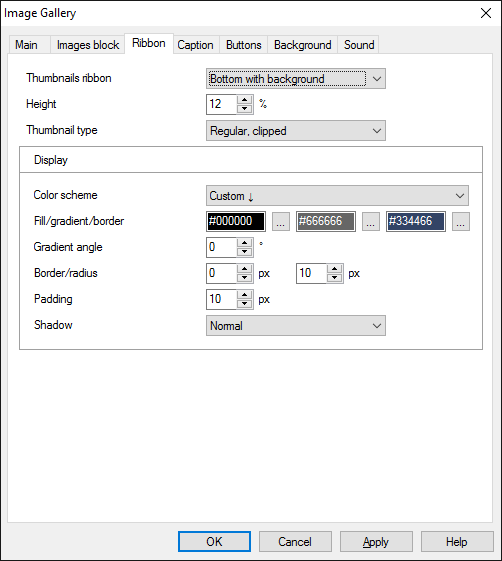
On the Ribbon tab you can switch displaying of icons ribbon on and off and define its display parameters:

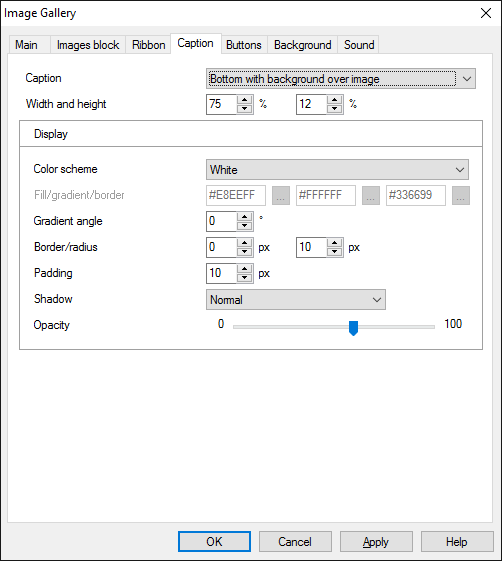
On the Caption tab you can switch displaying of description block on and off and define its display parameters:

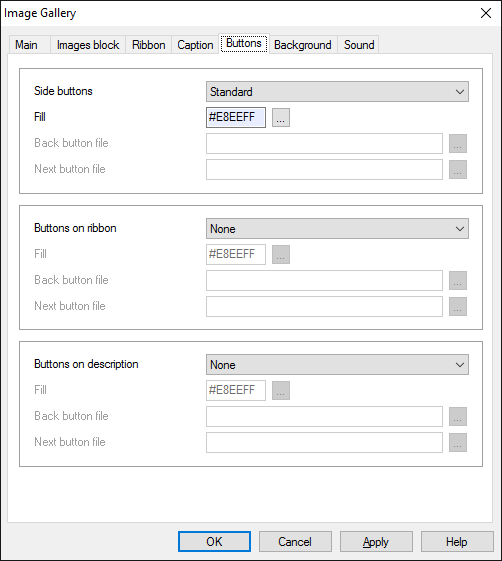
On the Buttons tab you can define buttons display parameters:

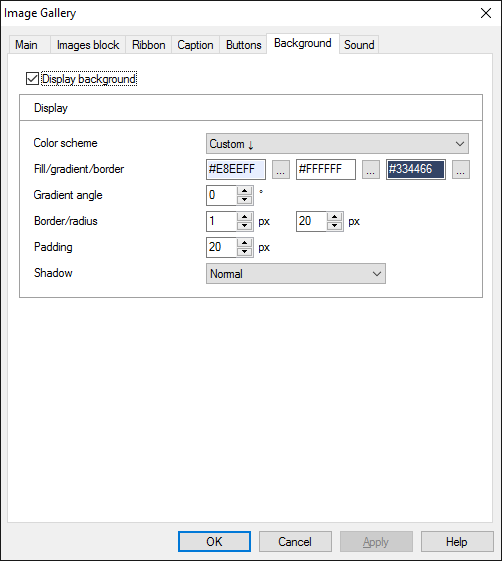
On the Background tab you can switch displaying of background block on and off and define its display parameters:

On the Sound tab you can switch click and mouseover sounds on and off, or change it to custom sounds.
IMPORTANT! Sounds must be short and have no starting lag. Otherwise it may lead to undesirable delays in course playing.
Object is capable generating events with regards to the user's actions and interpretation of the actions by the object. When combined with actions events can be employed for building up intellectual behavior models for other objects depending on the current state of the Object. Events are available using CourseLab built-in events manipulation mechanism.
| Event | Triggered Upon |
|---|---|
| on Item Displayed | After displaying each element |
| on Display First Item | After displaying first element |
| on Display Last Item | After displaying last element |
| on All Items Displayed | After displaying last unvisited element. If the Object is configured to restore its state then this event will be fired only once. |
The following Methods can be used when working with this Object.
| Method | Result |
|---|---|
| DISPLAY NEXT ITEM | Displays next element (if exists) |
| DISPLAY PREV ITEM | Displays previous element (if exists) |
| SHOW | Displays the element by number (if exists) The parameter is element number (starting from 1). |
Along with common object properties, this object has some specific properties, that can be used in actions and in text substitutions (OBJ_ID below means current object ID):
| Property | Returns | Syntax |
|---|---|---|
| item | Number of current element (starting from 1) | $OBJ_ID.item |
| allVisited | Returns "1" if all elements are visited, "0" - otherwise. | $OBJ_ID.allVisited |