| CourseLab 3.5. User's Guide |  |
 |

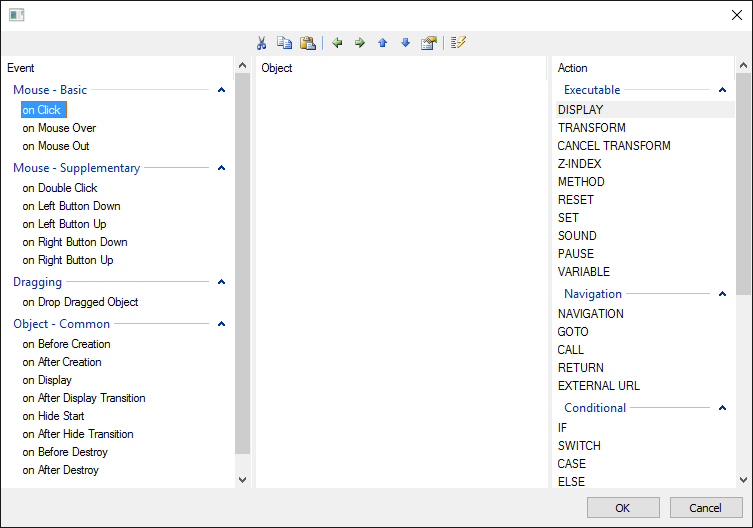
Any Object located on the Frame can be the source for the following Common Events.
| Event | Triggered upon |
|---|---|
| on Before Creation | Before start of creation of the code of selected Object. Object is not available yet. |
| on After Creation | Before end of creation of the code of selected Object. Object is available, but not visible. |
| on Display | Right after the Object becomes visible. |
| on After Display Transition | After the end of the transition effect of the Object (if defined in Entrance section). |
| on Hide Start | After the Object becomes invisible or right before the start of the transition effect of the Object (if defined in Exit section). |
| on After Hide Transition | After the end of the transition effect of the Object (if defined in Exit section). |
| on Before Destroy | Before start of destroying the Object. Object still exists. |
| on After Destroy | Before the end of destroying the Object. Object is already unavailable. |
| Event | Triggered upon |
|---|---|
| on Click | By left mouse click directly within the Object. |
| on Mouse Over | When the mouse cursor reaches the outside border of the Object. |
| on Mouse Out | When the mouse cursor reaches the inside border of the Object. |
| Event | Triggered upon |
|---|---|
| on Double Click | By a mouse double-click directly within the Object. The pause between the clicks, which indicates whether this is double-click rather than two single clicks, corresponds to the mouse properties defined under the operating system settings on the user’s computer. |
| on Left Button Down | When the left mouse button is pressed down within the Object |
| on Left Button Up | When the pressed left mouse button is released within the Object |
| on Right Button Down | When the right mouse button is pressed down within an Object |
| on Right Button Up | When the pressed right mouse button is released within the Object |
| Event | Triggered upon |
|---|---|
| on Drop Dragged Object | When the dragged Object is dropped within the Object. It is important to understand, that if one Object is dragged and dropped over another Object, the second - i.e. target - Object would be the source of the generated event. |