| CourseLab 3.5. User's Guide |  |
 |
Video Object is used for playing Video clips in the different formats.
Modern browsers, which support HTML5 standard, are able to play some media files without additional plugins. However to play some outdated formats additional browser components could be required:
See also recommendations on using Video.
During insertion of the Video clip object, the content for this object is unknown to the CourseLab editor; therefore Video clip placeholder will be displayed in the editing mode instead.


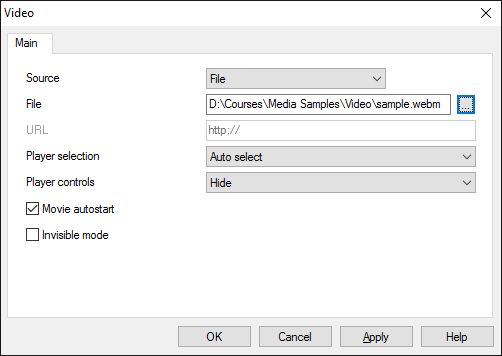
Specify Video source. There are two options:
IMPORTANT! If the movie loads from the server it may become the subject for browser security settings (cross-domain security).
Player selection option allows you to define desired player software explicitly. See also recommendations on using Video.
Display of the player controls can be further adjusted.
In case Movie Autostart check box is selected, Video clip is launched as soon as it is loaded, otherwise user should manually select button using video controls, or object methods.
Invisible mode enables to launch player software as a hidden element. This mode may be useful for playing audiofiles.
Object is capable generating events with regards to the user's actions and interpretation of the actions by the object. When combined with actions events can be employed for building up intellectual behavior models for other objects depending on the current state of the Object. Events are available using CourseLab built-in events manipulation mechanism.
| Event | Triggered Upon |
|---|---|
| on Playing Tick | Fires every second while the player is playing media. Use it with currentPosition property to create time-binded actions. |
| on Change Play State | Fires at the moment when playing state of the media is changed. |
| on Play Stopped | At the moment when playing of media stops (no matter was it learner's click or the end of media). |
| on Play Paused | At the moment when playing of media becomes paused. |
| on Play Started | At the moment when playing of media starts (position doesn't matter). |
| on Play Begin | At the moment when playing of media starts from the beginning. |
| on Play Resumed | At the moment when playing of media starts from the paused state. |
| on End Of Media | At the moment when playing of media stops on the end of media. |
| on Position Changed | Fires when current position is changed by slider control or method. |
The following Methods can be used when working with this Object.
| Method | Result |
|---|---|
| PLAY | Start playing clip. |
| STOP | Stops playing clip. |
| PAUSE | Pauses playing. |
| SET PROPERTY | Sets one of the player properties. |
| REPLACE SOURCE | Replaces video source of player. |
Along with common object properties, this object has some specific properties, that can be used in actions and in text substitutions (OBJ_ID below means current object ID):
IMPORTANT! Note, that these properties are available only for Windows Media Player and QuickTime Player.
| Property | Returns | Syntax |
|---|---|---|
| autoStart | Returns 1 if AutoStart is set to true, 0 otherwise. | $OBJ_ID.autoStart |
| mute | Returns 1 if sound is muted, 0 otherwise. | $OBJ_ID.mute |
| volume | Returns current sound volume (range 0-100). | $OBJ_ID.volume |
| currentMedia | Returns current media name (if exists), empty string otherwise. | $OBJ_ID.currentMedia |
| duration | Returns full media duration in seconds. | $OBJ_ID.duration |
| currentPosition | Returns current position in seconds | $OBJ_ID.currentPosition |
| currentState | Returns current object state (tokens: "undefined", "stopped", "paused", "playing" ,"forward", "backward", "buffering", "waiting", "ended", "preparing", "ready", "reconnect"). | $OBJ_ID.currentState |
| url | Returns current media URL if available. | $OBJ_ID.url |